Unidad de medida en CSS
Fecha Publicación:
27 de Febrero de 2019
Fecha Modificación:
05 de Julio de 2023
- Unidades Absolutas
- Unidades Relativas
Los pixeles (px):
Es la unidad básica que se ha utilizado siempre en las fotografías digitales.
Los pixeles han sido la unidad mas utilizada a lo largo de los años en el diseño web.
Los porcentajes (%):
Es una unidad de medida relativa al bloque contenedor; Es muy útil para imágenes.
- Cuando se utiliza para definir el tamaño de letra de los elementos, es equivalente a la unidad em.
- Si los porcentajes se utilizan para establecer la anchura de un elemento, su referencia es la anchura de su elemento contenedor. Si el elemento no se encuentra dentro de ningún otro elemento, su referencia es la anchura de la página entera.
em:
Es una medida relativa al tamaño de la fuente de su elemento padre.
ejemplo
- El contenedor padre asignamos font-size:12px
- Al elemento hijo le asignamos:
font-size:0.5em; el tamaño de la fuente hijo tendrá 6px la mitad del contenedor padre
font-size:1em; el tamaño de la fuente hijo tendrá 12px igual al padre
font-size:2em; el tamaño de la fuente hijo tendrá 24px el doble de su contenedor padre
rem:
Funciona igual que el em, con la única diferencia de que no es escalable, esto quiere decir que no depende del elemento padre, sino del elemento raíz del documento, el elemento HTML. Rem significa "Root Em", o sea, es un em basado en la raíz.
Cuando nosotros no especificamos un tamaño de fuente concreto para el elemento html,este ya viene con un tamaño predefinido que es 16px; pero nosotros podemos especificarle un tamaño que deseamos.
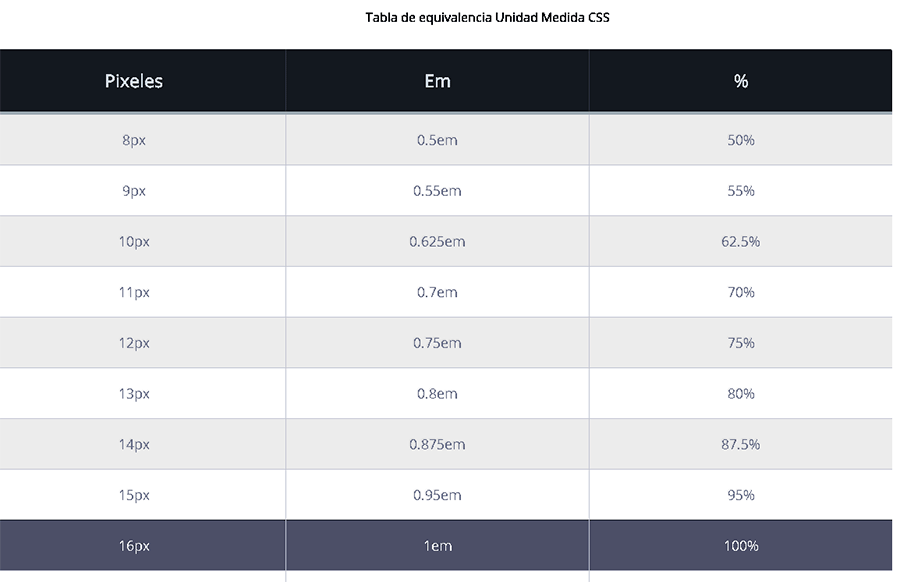
Tabla de equivalencia Unidad Medida CSS
| Pixeles | Em | % |
|---|---|---|
| 8px | 0.5em | 50% |
| 9px | 0.55em | 55% |
| 10px | 0.625em | 62.5% |
| 11px | 0.7em | 70% |
| 12px | 0.75em | 75% |
| 13px | 0.8em | 80% |
| 14px | 0.875em | 87.5% |
| 15px | 0.95em | 95% |
| 16px | 1em | 100% |
| 18px | 1.125em | 112.5% |
| 20px | 1.25em | 125% |
| 22px | 1.4em | 140% |
| 24px | 1.5em | 150% |
| 26px | 1.6em | 160% |
| 32px | 2em | 200% |
| 38px | 2.35em | 235% |
| 40px | 2.45em | 245% |
| 42px | 2.55em | 255% |
Entonces... qué nos conviene usar?
Es conveniente conocer cómo funciona cada una de las unidades de medida y aplicarlas según convenga.
- Mayormente se utilizan píxeles y porcentajes para definir la estructura del documento
- Para los textos y para algunas medidas como padding y margin se recomienda el uso de rem ya que hace que nuestra web se accesible a personas con deficiencia visual.
Ejemplo: 18px equivale a 1.125rem ya que 18px/16px=1.125rem