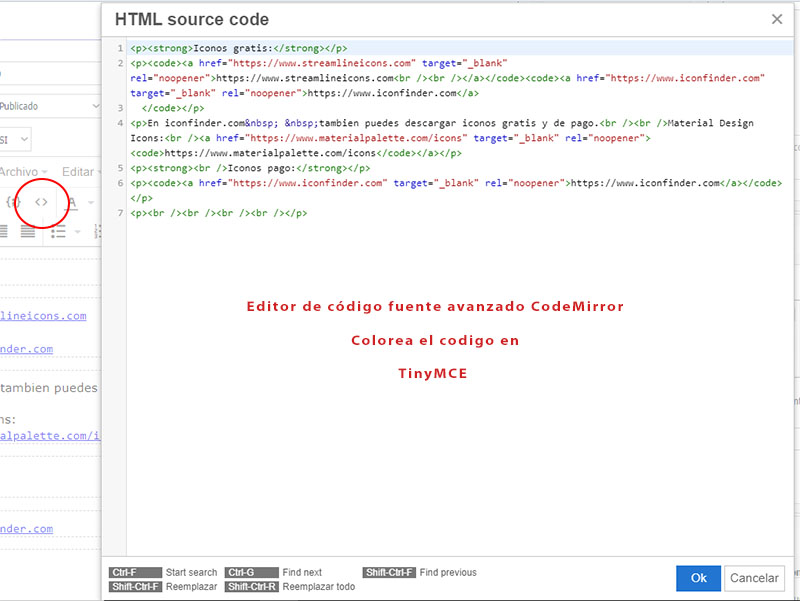
TinyMCE Plugin CodeMirror editor de código fuente avanzado
El editor wysiwyg de TinyMCE viene con un editor fuente HTML muy básico. Este complemento para TinyMCE hace que la edición del código fuente HTML sea una experiencia más agradable , se basa en el excelente editor de código CodeMirror, desarrollado por Marijn Haverbeke.
Este complemento ofrece la siguiente funcionalidad:
- Resaltado de sintaxis de código HTML, Javascript y PHP.
- Línea de números.
- Destacando la línea que se está editando actualmente.
- Sangrado automático.
- Muchos niveles de deshacer / rehacer.
- Buscar / reemplazar funcionalidad.
- etc,etc.
Instalación:
Paso 1 :
1.- Descargue e instale TinyMCE 4 o TinyMCE 5 (> = 5.0.4) y asegúrese de que se ejecute correctamente con la configuración predeterminada
2.- Vaya a este enlace de github y descargue: https://github.com/christiaan/tinymce-codemirror
3.- Descomprima y saldra la carpeta "tinymce-codemirror-master" entre a la carpeta "plugins" entre a la carpeta "codemirror" y deve tener los siguientes archivos:
- codemirror (borrarla)
- codemirror-4.8
Cambie el nombre de la carpeta llamada 'codemirror-4.x' a solo "codemirror". - langs
Aqui esta el lenguaje , pero no se encuentra el archivo es.js, pero esta el archivo es_ES.js copialo y cambiale de nombre y le pones es.js.
Entonces quedaria la carpera "codemirror" con 2 carpetas y algunos archivos como este:
- codemirror (carpeta)
- langs (carpeta)
- plugin.js
- plugin.min.js
- source.html
4.- Copie la carpeta "codemirror" del numeral 3. con todo su contenido (codemirror ,langs ,plugin.js ,plugin.min.js ,source.html) a la carpeta de su proyecto /tinymcexxx/plugins/ ahora su tynymce tendra el plugin codemirror.
Paso 2:
Agregar a tu codigo:
Si lo pones asi el codemirror en el plugins no te funcionara
plugins:
[ "codemirror",
ASI NO FUNCIONA
plugins:
[
"codemirror",
"fontawesome noneditable",
"codesample code image link imagetools textcolor",
" noneditable advlist autolink lists link charmap print preview anchor",
"searchreplace visualblocks code fullscreen wordcount",
"template colorpicker help",
"insertdatetime media table contextmenu paste "
],Deves ponerlo asi el codemirror en el plugins:
plugins:
[
"fontawesome noneditable",
"codesample code image link imagetools textcolor",
" noneditable advlist autolink lists link charmap print preview anchor",
"searchreplace visualblocks code fullscreen wordcount",
"template colorpicker help","codemirror",
"insertdatetime media table contextmenu paste "
],
codemirror: {
indentOnInit: true,
// Con la opción indentOnInit, le indica al editor
//de Código fuente que sangre todo el código cuando se abra el editor,
//Esto puede ser lento para documentos grandes.
fullscreen: true, // Default setting is false
path: '/webadmin/tinymce/tinymce_4_9_2/plugins/codemirror/codemirror',
// Path to CodeMirror distribution
config: { // CodeMirror config object
mode: 'application/x-httpd-php',
lineNumbers: true
},
width: 800, // Default value is 800
height: 600, // Default value is 550
jsFiles: [ // Additional JS files to load
'mode/clike/clike.js',
'mode/php/php.js' // este es el que pinta
],
cssFiles: [
'theme/neat.css',
'theme/elegant.css'
]
},
Configuration
Additional configuration options
You can modify the behaviour of the codemirror plugin, by adding a codemirror object to the TinyMCE configuration.
indentOnInit: boolean (false) CodeMirror automatically indents code. With the indentOnInit option, you tell the Source Code editor to indent all code when the editor opens. This might be slow for large documents.
fullscreen boolean (false) Whether to load the tinymce plugin and codemirror in full screen mode.
width: int (800) Codemirror window width
height: int (550) Codemirror window height
saveCursorPosition: boolean (true) Insert caret marker
path: string (codemirror) You might already have CodeMirror hosted elsewhere (outside TinyMCE). In that case, you can reuse that CodeMirror instance, by overriding the default path. For example:
path: 'http://www.mysite.com/tools/codemirror-x.y'config: Object CodeMirror configuration object, which is passed on to the CodeMirror instance. Check http://codemirror.net/doc/manual.html for available configuration options.
disableFilesMerge: When set to true, disables default set of jsFiles and cssFiles. This is usable when you have custom prebuilt codemirror, that can be passed to jsFiles and cssFiles. For example:
path: '/assets/js/codemirror/',
disableFilesMerge: true,
jsFiles: [
'codemirror.custom.min.js'
],
cssFiles: [
'codemirror.custom.min.css'
]jsFiles: Array Array of CodeMirror Javascript files you want to (additionally) load. For example:
jsFiles: [
'mode/clike/clike.js',
'mode/php/php.js'
]The following Javascript files are always loaded: lib/codemirror.js, addon/edit/matchbrackets.js, mode/xml/xml.js, mode/javascript/javascript.js, mode/css/css.js, mode/htmlmixed/htmlmixed.js, addon/dialog/dialog.js, addon/search/searchcursor.js, addon/search/search.js, addon/selection/active-line.js.
cssFiles: Array Array of CodeMirror CSS files you want to (additionally) load. For example:
cssFiles: [
'theme/neat.css',
'theme/elegant.css'
]The following CSS files are always loaded: lib/codemirror.css, addon/dialog/dialog.css.
Config example:
tinymce.init({
selector: '#html',
plugins: 'codemirror',
toolbar: 'undo redo | styleselect | bold italic |
alignleft aligncenter alignright alignjustify |
bullist numlist outdent indent | code',
codemirror: {
indentOnInit: true, // Whether or not to indent code on init.
fullscreen: true, // Default setting is false
path: 'CodeMirror', // Path to CodeMirror distribution
config: { // CodeMirror config object
mode: 'application/x-httpd-php',
lineNumbers: false
},
width: 800, // Default value is 800
height: 600, // Default value is 550
saveCursorPosition: true, // Insert caret marker
jsFiles: [ // Additional JS files to load
'mode/clike/clike.js',
'mode/php/php.js'
]
}
});